在mkdocs中自定义css
可能这样的事情对于能用mkdcos的人来说很小儿科,所以没有太多的教程参考。
我曾经试图去直视自带的初始css文件,打开非常地崩溃,所有的内容都像大饼一样摊在一块儿。就算有个很好的读文档工具,他不再是大饼子,又能如何?那么多的变量名,跟页面元素啥关系,咱也对应不上啊!
幸好,这个工作对浏览器来说再轻松不过了,用firefox和chrome都可以,有他们的加持,方向就明确多了。。。
我这样的小白最能体会小白的痛苦,做这样的指引教程恐怕是最合适我干的事情了。总之,修改css需要两步。
一、修改配置,并增加css补丁文件
修改配置
#在mkdocs.yml文件中
extra_css:
- stylesheets/extra.css
增加补丁文件
#在docs目录下
$ touch stylesheets/extra.css
往后,自定义的内容统统放在这个文件里!
二、观察、测试和修改
打开浏览器:用chrome或firefox,点击→右上角的“三” - 更多工具-开发者工具,以下以firefox为例。
2.1 定位css代码
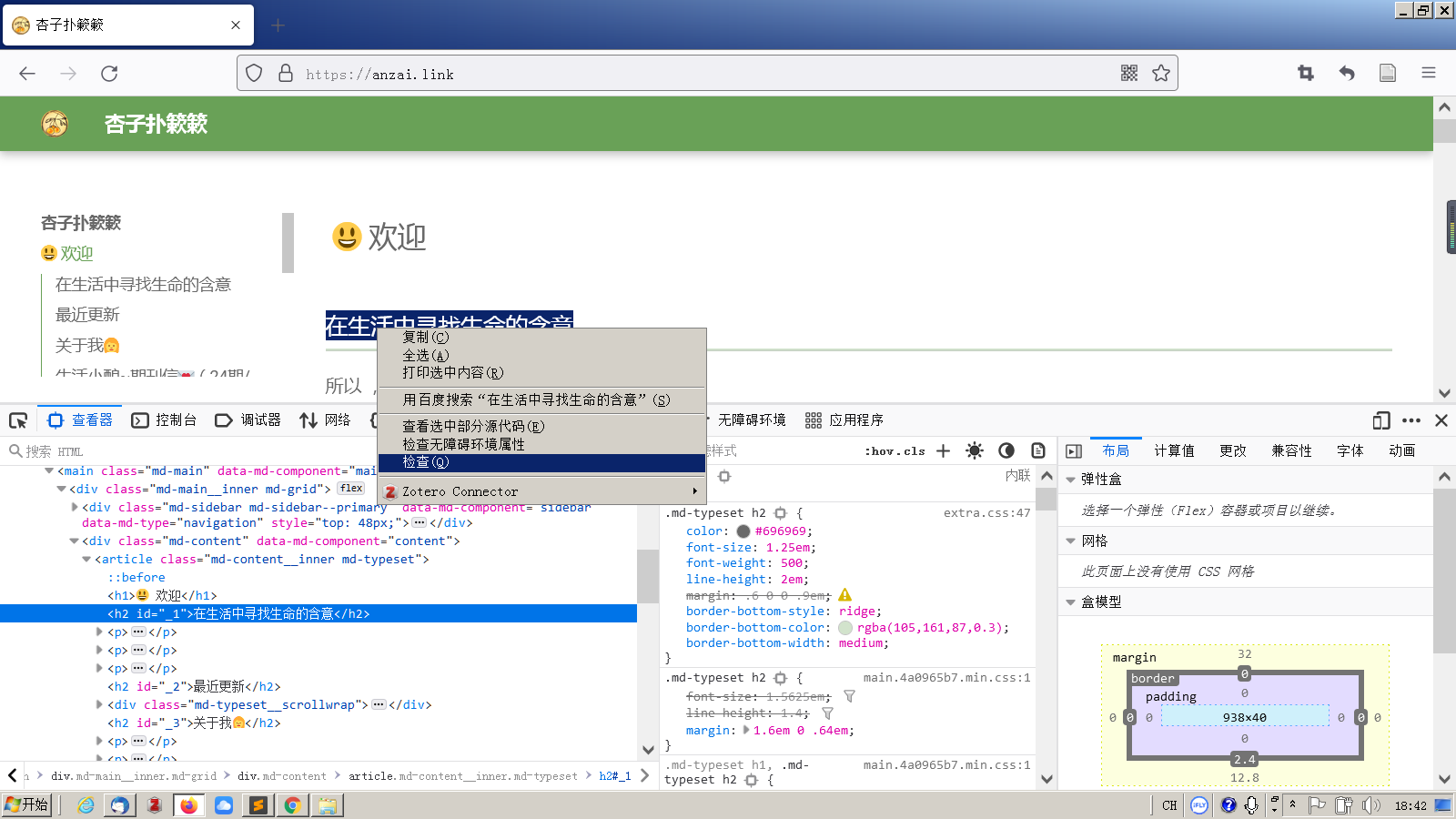
选中页面想要修改的元素,右键菜单点击“检查”
查看器里会出现与选中部分对应的css代码。
比如,我的首页“在生活中寻找生命的含意”,是带两个'#'的二级标题。
下面可以看到,这段文字对应的css代码头是 .md-typeset h2 {}。

2.2 修改参数
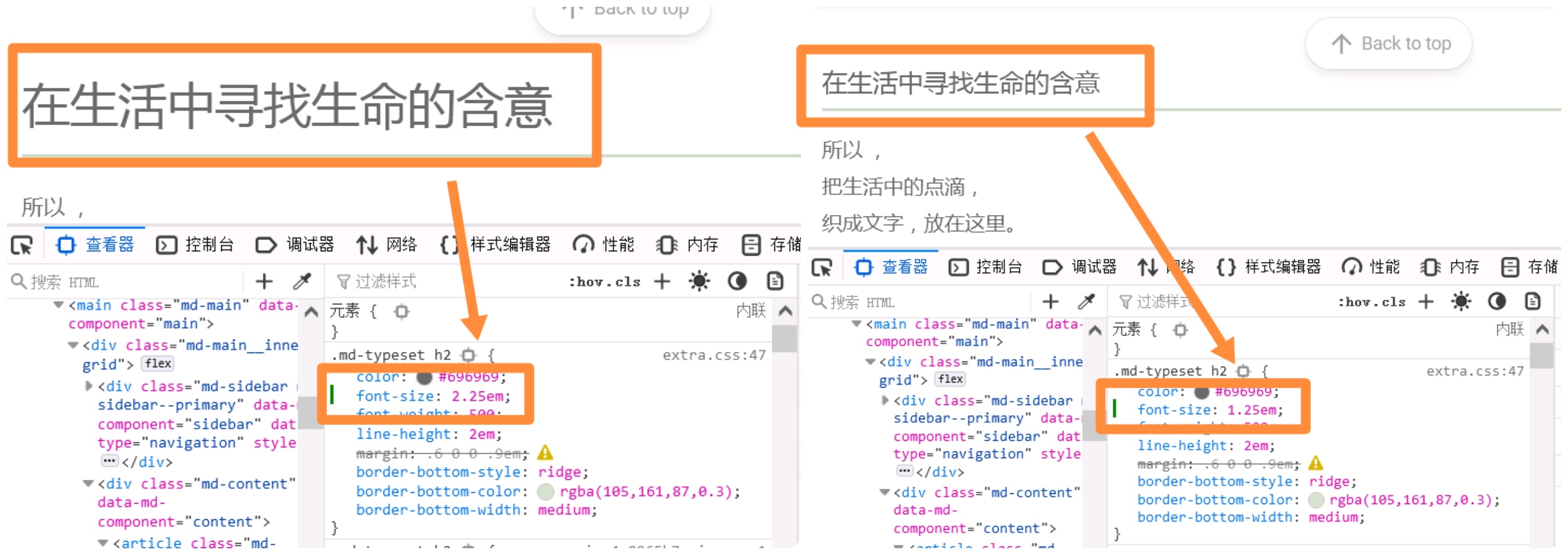
在查看器中直接修改相应的参数,页面效果会随参数的变化而变化,调整到自己满意的效果。

2.3 添加自定义css代码
把要修改的参数的css代码,复制粘贴到extra.css里,并保存。如,我想用小一号的字体,所以:
#extra.css文件中添加如下代码片段,修改h2字体大小
.md-typeset h2 {
font-size: 1.25em;
}
2.4 重启生效
- 如果是用mkdocs serve启动的,可以直接看到效果;
- 如果是用另外的服务器访问静态页面,别忘记mkdocs build
在浏览器刷新,可以看到新效果,有时候浏览器端没变化,原因是有缓存,可按F5强制刷新。